Bootstrap Switch Button
Intro
Each day| Every day} we pay nearly identical time utilizing the Internet on our computers and mobile gadgets. We got so used to them so in fact, some typical concerns directly from the each day dialogues get transferred to the phone and receive their answers as we go on talking with another real world individual-- as if it is going to rain today or exactly what time the movie begins. So the mobile devices with the convenience of having a number of solutions in your pocket undoubtedly got a component of our life and together with this-- their system for supplying easy touch navigating throughout the online and aligning various setups on the device itself with the same as the real world objects graphical interface just like the hardware switches styled switch controls.
These particular are really just plain checkboxes under the hood yet designating in a manner closer to a real life hardware keeps it a lot more natural and pleasant to utilize due to the fact that there really could perhaps probably exist a man or woman unknowning precisely what the thick in a container signifies yet there is actually basically none which in turn have never ever changed the light flipping up the Bootstrap Switch Button.
Ways to utilize the Bootstrap Switch Form:
Considering that the moment anything goes affirmed to be operating in a sphere it frequently becomes likewise moved to a identical one, it is certainly form of natural from a while the requisite of executing this type of Bootstrap Switch Form appearance to the checkboxes in our routine HTML pages at the same time-- naturally inside essentially limited cases whenever the total design line arrives through this certain element.
If it refers to some of the most popular framework for producing mobile friendly website page-- its fourth edition that is still located in alpha release will possibly incorporate several natural classes and scripts for carrying out this job but as far as knowned this particular is continue to in the to do listing. Nonetheless there are really some valuable third party plugins which can help you understand this visual aspect easily. In addition a lot of programmers have delivered their methods like markup and designing good examples around the web.
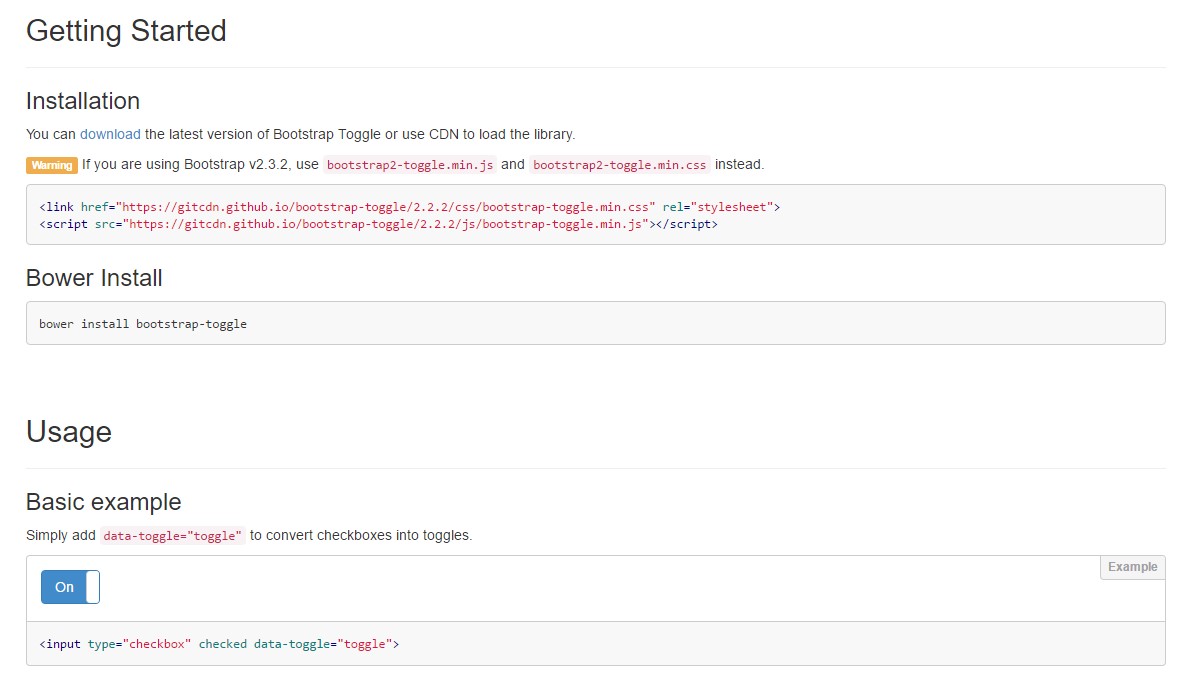
Over here we'll have a look at a 3rd party plugin having simple style sheet as well as a script file that is very customizable, user-friendly and super important-- quite well documented and its webpage-- packed with obvious example snippets you can surely apply as a starting point for becoming familiar with the plugin more effectively and later on-- obtaining clearly things that you intended for styling your form controls initially. Yet as always-- it is actually a take and give scheme-- exactly like the Bootstrap 4 framework itself you'll have to pay some time becoming familiar with the thing, exploring its solutions right before you finally decide of it is actually the one for you and how exactly to apply exactly what you really need with its help.
The plugin is labelled Bootstrap Toggle and go back form the first editions of the Bootstrap system increasing together with them so in the main web page http://www.bootstraptoggle.com you are going to likewise find some ancient history Bootstrap versions standards alongside a download hyperlink to the styles heet and the script file desired for involving the plugin in your projects. Such files are actually likewise presented on GitHub's CDN so in case you select you can also use the CDN links which are additionally given.
Toggle states provided by means of Bootstrap buttons
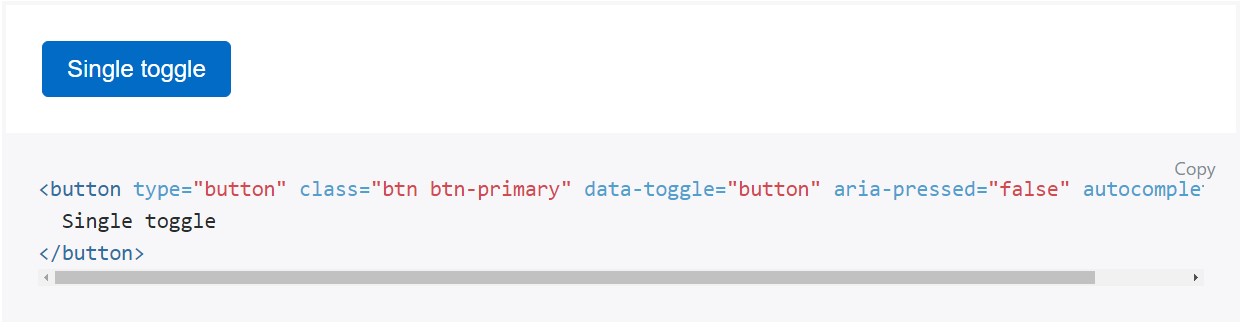
Incorporate data-toggle="button" to toggle a button's active form. Assuming that you're pre-toggling a button, you ought to personally incorporate the .active class and aria-pressed="true" to the <button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Basically it is really a smart idea involving the style sheet link within your web pages # tag and the # - at the end of page's # to ensure them load just when the entire page has been read and featured.
Review several on-line video tutorials about Bootstrap Switch
Related topics:
Bootstrap Toggle Switch plugin

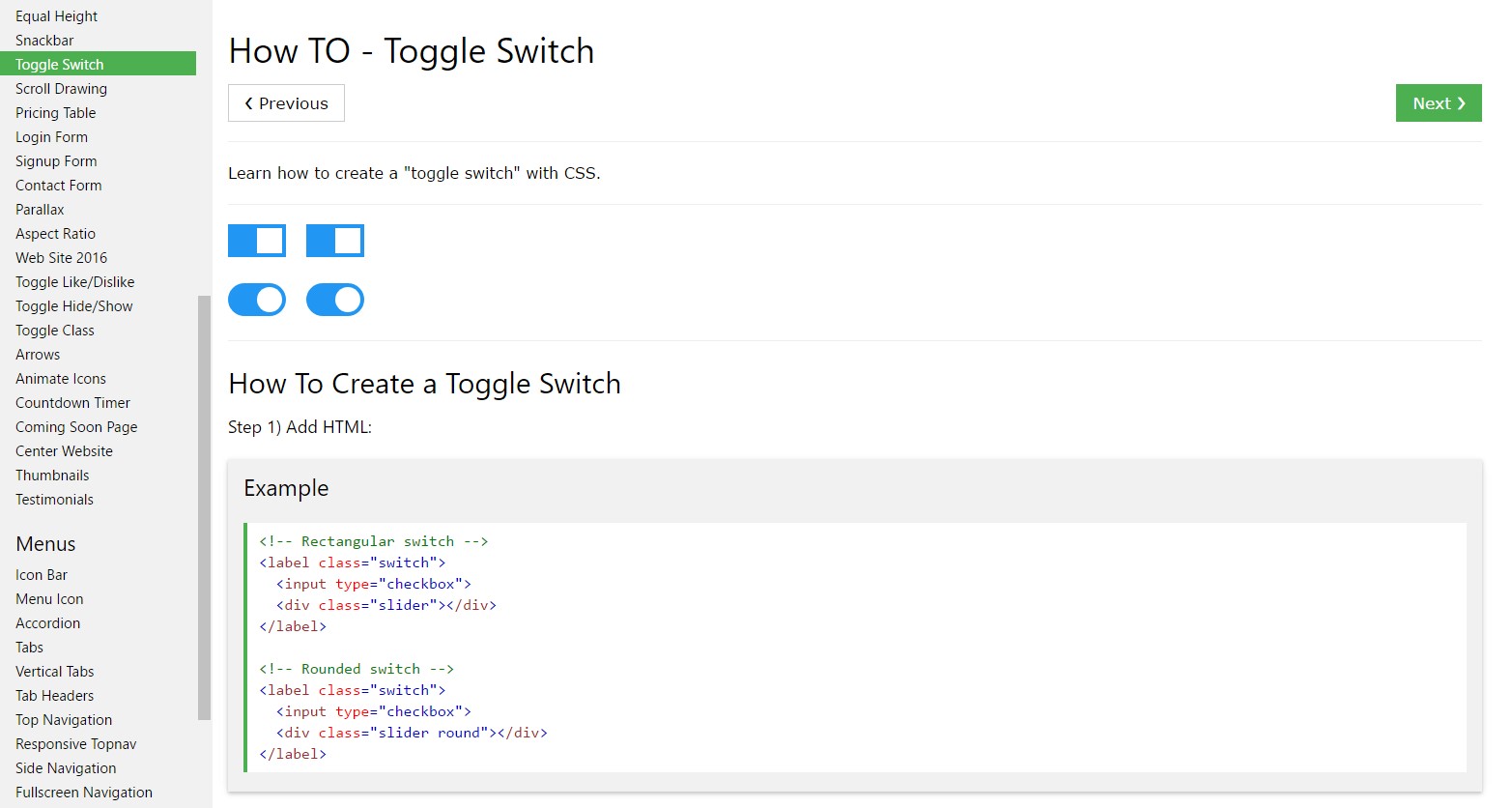
Effective ways to produce Toggle Switch

Incorporating CSS toggle switch inside Bootstrap 4