Bootstrap Accordion Menu
Introduction
Websites are the very best place to feature a powerful concepts along with pleasing material in quite cheap and easy method and get them accessible for the whole world to watch and get used to. Will the web content you've published take audience's interest and attention-- this we can easily never figure out until you actually bring it live to web server. We are able to however suspect with a relatively great possibility of being right the influence of certain components over the site visitor-- judging either from our unique knowledge, the good strategies described over the internet as well as most commonly-- by the way a webpage influences ourselves during the time we're delivering it a shape during the designing process. One thing is sure yet-- great zones of clear text are really probable to bore the user and move the website visitor out-- so just what to produce as soon as we just wish to put this kind of much bigger amount of text message-- just like conditions and terms , commonly asked questions, technical standards of a product line or a professional service which in turn have to be uncovered and exact and so forth. Well that is really the things the style process in itself narrows down in the end-- finding working answers-- and we should look for a way working this one out-- display the web content required in pleasing and interesting approach nevertheless it might be 3 pages clear text in length.
A marvelous approach is cloaking the text within the so called Bootstrap Accordion Table component-- it supplies us a great way to come with just the captions of our message present and clickable on web page so generally the entire material is available at all times inside a compact area-- frequently a single display so the visitor are able to quickly click on what is necessary and have it widened to get acquainted with the detailed web content. This kind of strategy is definitely likewise intuitive and web style since minimal actions have to be taken to continue doing the job with the page and in this way we keep the site visitor advanced-- sort of "push the switch and see the light flashing" thing.
Exactly how to use the Bootstrap Accordion Styles:
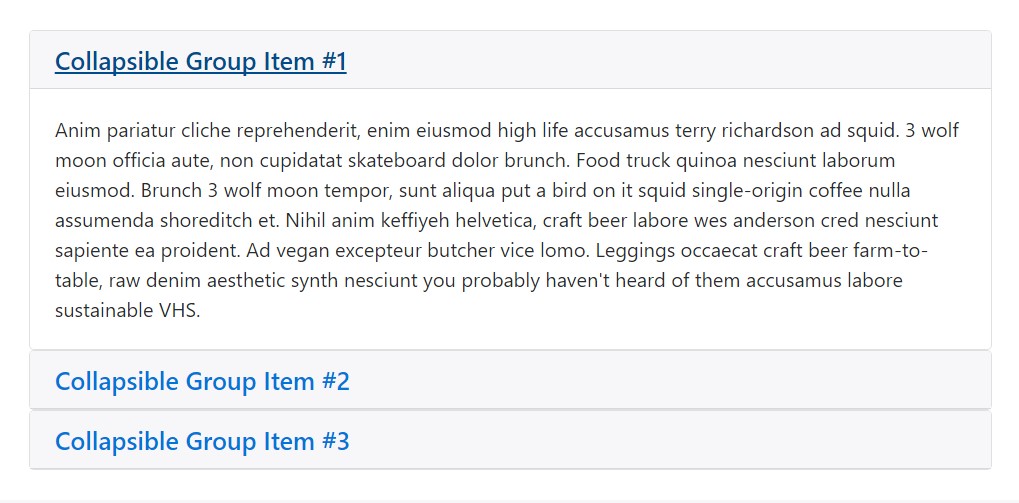
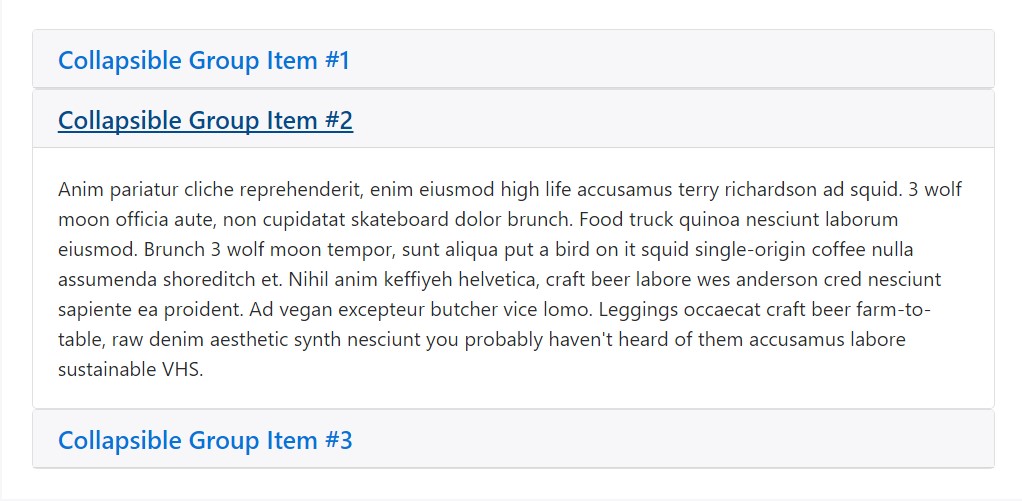
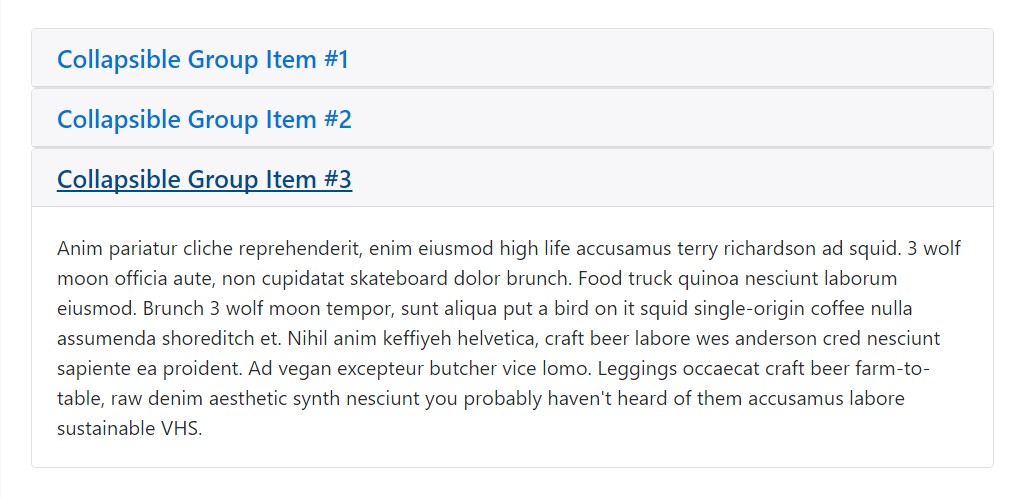
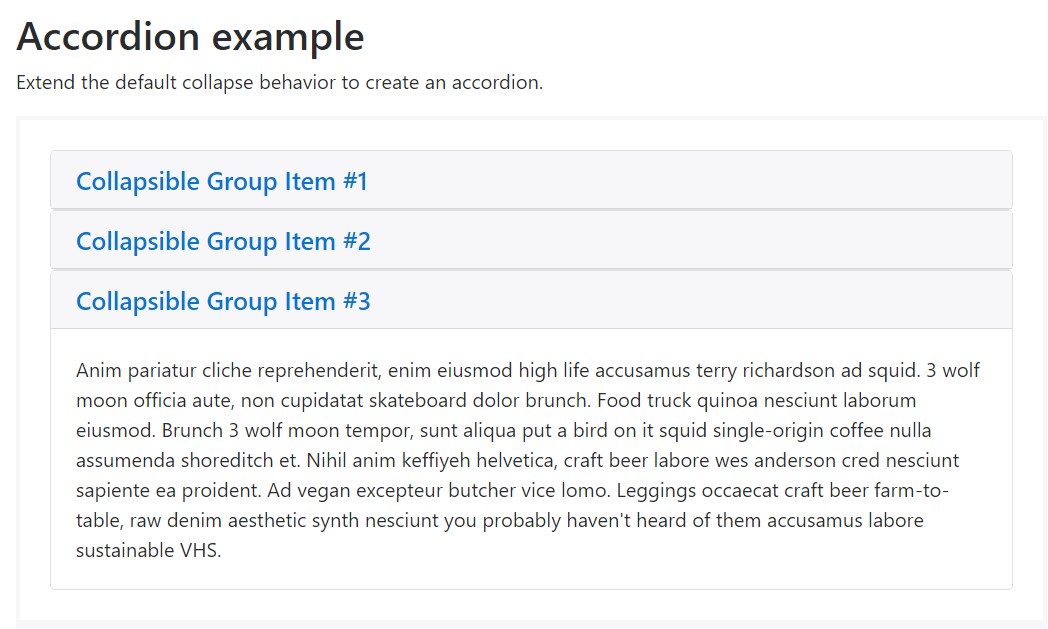
Accordion example
Prolong the default collapse behaviour to create an Bootstrap Accordion Menu.



<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>In Bootstrap 4 we have the best instruments for generating an accordion very easy and prompt utilizing the newly provided cards features including just a handful of special wrapper components. Listed here is how: To start setting up an accordion we initially need an element in order to wrap all thing in-- provide a <div> element and delegate it an ID-- something like id="MyAccordionWrapper" or so attribute.
Next step it is undoubtedly point to set up the accordion panels-- put in a .card element, in it-- a .card-header to create the accordion caption. Inside the header-- put in an original heading like h1-- h6 with the . card-title class specified and inside of this kind of headline wrap an <a> element to effectively bring the headline of the panel. To control the collapsing panel we are really about to set up it should have data-toggle = "collapse" attribute, its aim must be the ID of the collapsing element we'll create in a minute just like data-target = "long-text-1" as an example and lastly-- making confident just one accordion element keeps expanded simultaneously we must in addition add a data-parent attribute pointing to the master wrapper for the accordion in our situation it really should be data-parent = "MyAccordionWrapper"
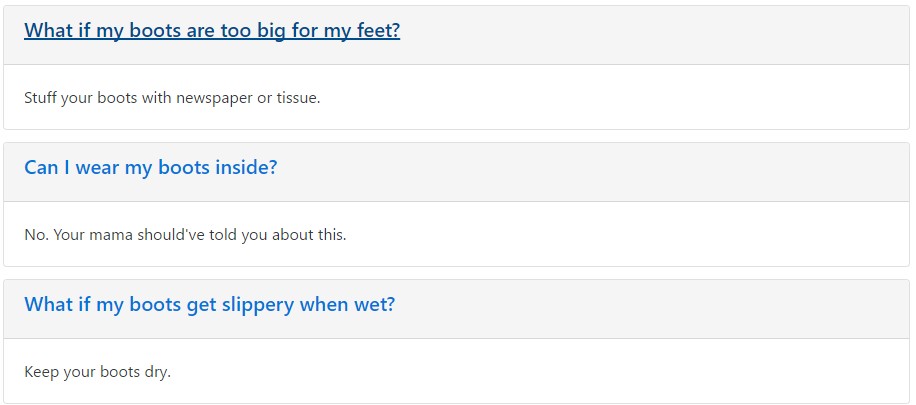
A different good example

<!DOCTYPE html>
<title>My Example</title>
<!-- Bootstrap 4 alpha CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/css/bootstrap.min.css" integrity="sha384-2hfp1SzUoho7/TsGGGDaFdsuuDL0LX2hnUp6VkX3CUQ2K4K+xjboZdsXyp4oUHZj" crossorigin="anonymous">
<style>
body
padding-top: 1em;
</style>
<div class="container-fluid">
<div id="faq" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="questionOne">
<h5 class="card-title">
<a data-toggle="collapse" data-parent="#faq" href="#answerOne" aria-expanded="false" aria-controls="answerOne">
What if my boots are too big for my feet?
</a>
</h5>
</div>
<div id="answerOne" class="collapse" role="tabcard" aria-labelledby="questionOne">
<div class="card-block">
Stuff your boots with newspaper or tissue.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="questionTwo">
<h5 class="card-title">
<a class="collapsed" data-toggle="collapse" data-parent="#faq" href="#answerTwo" aria-expanded="false" aria-controls="answerTwo">
Can I wear my boots inside?
</a>
</h5>
</div>
<div id="answerTwo" class="collapse" role="tabcard" aria-labelledby="questionTwo">
<div class="card-block">
No. Your mama should've told you about this.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="questionThree">
<h5 class="card-title">
<a class="collapsed" data-toggle="collapse" data-parent="#faq" href="#answerThree" aria-expanded="true" aria-controls="answerThree">
What if my boots get slippery when wet?
</a>
</h5>
</div>
<div id="answerThree" class="collapse in" role="tabcard" aria-labelledby="questionThree">
<div class="card-block">
Keep your boots dry.
</div>
</div>
</div>
</div>
</div>
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.0.0/jquery.min.js" integrity="sha384-THPy051/pYDQGanwU6poAc/hOdQxjnOEXzbT+OuUAFqNqFjL+4IGLBgCJC3ZOShY" crossorigin="anonymous"></script>
<!-- Tether -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/tether/1.2.0/js/tether.min.js" integrity="sha384-Plbmg8JY28KFelvJVai01l8WyZzrYWG825m+cZ0eDDS1f7d/js6ikvy1+X+guPIB" crossorigin="anonymous"></script>
<!-- Bootstrap 4 Alpha JS -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/js/bootstrap.min.js" integrity="sha384-VjEeINv9OSwtWFLAtmc4JCtEJXXBub00gtSnszmspDLCtC0I4z4nqz7rEFbIZLLU" crossorigin="anonymous"></script>
<!-- Initialize Bootstrap functionality -->
<script>
// Initialize tooltip component
$(function ()
$('[data-toggle="tooltip"]').tooltip()
)
// Initialize popover component
$(function ()
$('[data-toggle="popover"]').popover()
)
</script>After this is achieved it is undoubtedly time for building the feature that will definitely stay concealed and hold up the actual web content behind the headline. To carry out this we'll wrap a .card-block inside a .collapse element along with an ID attribute-- the identical ID we must install like a target for the hyperlink within the .card-title from above-- for the example it really should be just like id ="long-text-1".
After this system has been made you can certainly place either the plain text or else further wrap your content making a bit more complicated structure.
Extended web content
Repeating the exercise from above you can surely bring in as many features to your accordion just as you require to. And assuming that you want a information element to display developed-- specify the .in or possibly .show classes to it inning accordance with the Bootstrap 4 build edition you're utilizing-- up to Alpha 5 the .in class goes and within Alpha 6 it becomes removed and replaced by .show
Final thoughts
So basically that is really the way in which you have the ability to generate an perfectly functioning and pretty great looking accordion with the Bootstrap 4 framework. Do note it uses the card element and cards do expand the entire zone accessible by default. And so mixed together with the Bootstrap's grid column options you can conveniently make complex beautiful layouts putting the entire stuff inside an element with specified amount of columns width.
Examine a few video clip guide relating to Bootstrap Accordion
Connected topics:
Bootstrap accordion authoritative documents

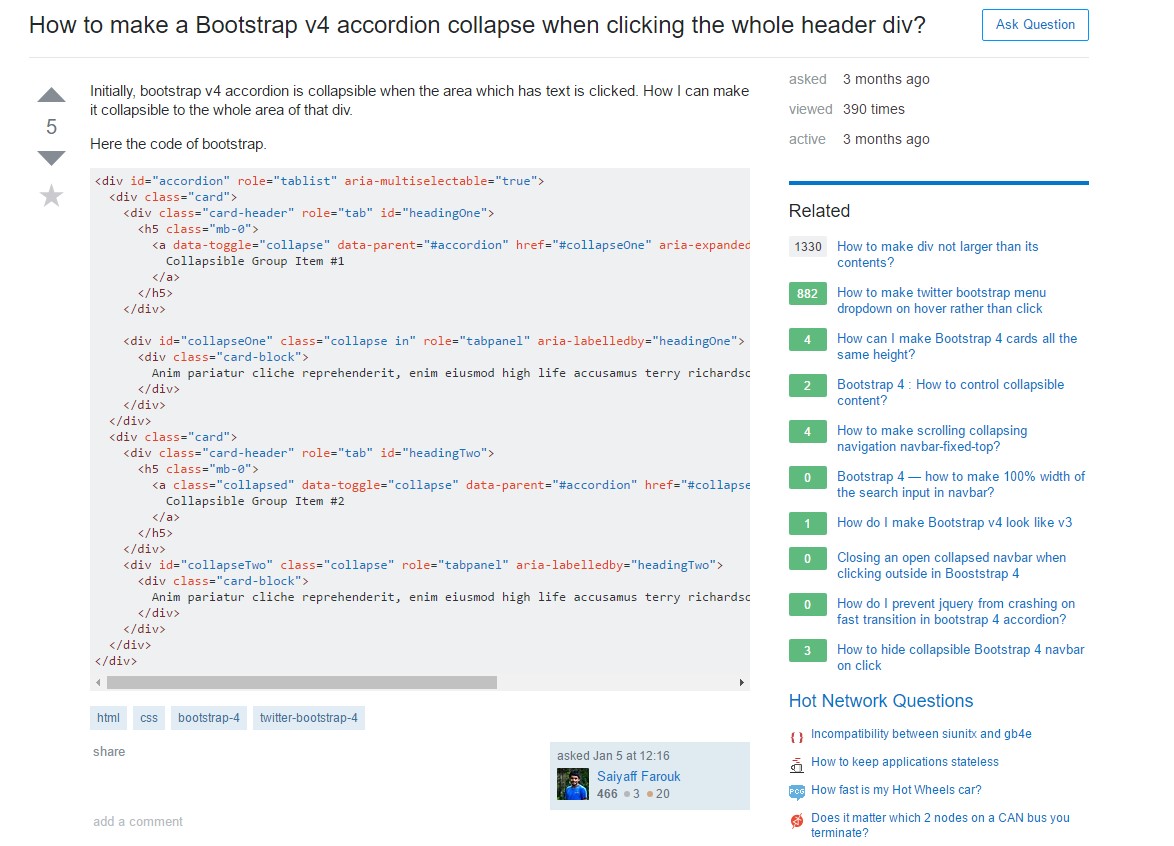
How to make a Bootstrap v4 accordion collapse when clicking the whole header div?

GitHub:Collapse Accordion is still using Panels